Box-Modell
Sinn und Zweck
Jedes HTML-Element besteht aus Start-Tag + Inhalt + End-Tag. Die meisten dieser HTML-Elemente kann man auch bspw. mit einem Rahmen (border:...) ausstatten.
Wir haben bereits durch praktische Erfahrung gesehen, dass zum Beispiel ein <p> Element zum folgenden <p> Element einen gewissen Abstand einhält. Dieses Kapitel beschäftigt sich exakt mit diesen Abständen. Welche gibt es und wie werden sie gemessen?
Aussenabstand = margin
Der Aussenabstand (margin) bezeichnet den Abstand, den ein Element von seinem nächsten Element besitzt.
Mit Hilfe von CSS kann man sehr genau angeben, welches margin man meint. So kann man bspw. mit margin-top den Abstand nach oben festlegen. Genauso geht dies mit -left, -right und -bottom.
Innenabstand = padding
Der Innenabstand (padding) bezeichnet den Abstand, den der Inhalt von dem Rahmen (border) hat. D.h. man legt mit padding fest, wie weit der Inhalt nach innen von dem Rahmen entfernt sein soll.
Mit Hilfe von CSS kann man sehr genau angeben, welches padding man
meint. So kann man bspw. mit padding-top den Abstand nach oben
festlegen. Genauso geht dies mit -left, -right und -bottom.
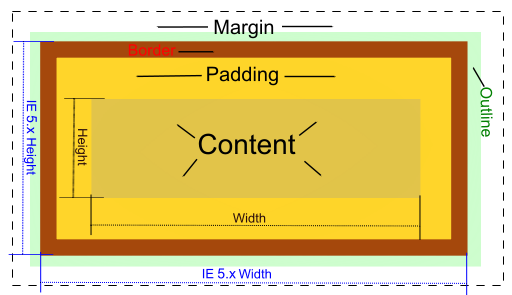
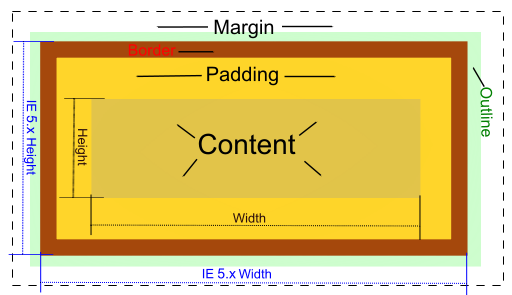
in einer Grafik sieht das ganze dann so aus:

Grafik aus commons.wikimedia.org
praktische Bedeutung
Das Boxmodell kommt in der Praxis sehr häufig bei der Verwendung von sogenannten div-Containern zum Einsatz. Jedes Element in HTML kann ein margin bzw. padding definiert bekommen, selbst wenn garkein Rahmen vorhanden ist. Am leichtesten zu verstehen ist es jedoch wenn man sich verschiedene Auswirkungen von padding und margin am Beispiel einer Tabelle anschaut.
Beispiele:

(Grafiken einbauen mit entsprechenden Beispielen ist einfacher als hier HTML Code einzubauen)
Infoblätter
und Arbeitsblätter Paragraph
noch keine verfügbar